
O efeito translúcido inspirado nos iMac que afectaram tudo desde computadores, telefones, monitores até canetas e ratos.
Com este tutorial vamos aprender as técnicas que permitem criar este brilhante efeito e aplicá-lo em interfaces comuns na Web, com o Corel Draw.Desta forma teremos vectores facilitando os redimensionamentos, a impressão e a utilização dos botões noutros programas como o Flash, o Director ou em apresentações Corel R.A.V.E.
Como bónus irás ter a possibilidade de praticar alguns efeitos do Corel, aplicar perspectivas e criar formas não muito fáceis de desenhar.

O teu rectângulo deve estar parecido com este.
Escolhe a ferramenta selecção (a primeira de todas as ferramentas). Pressiona a Tecla Shift e arrasta uma das alças da largura do rectângulo até a status bar (barra que está no fim do documento) mostrar cerca de 80 - 85 porcento. Mantêm pressionado o botão esquerdo do rato e dá um clique com botão direito. Liberta agora o botão esquerdo para finalizares a transformação.

Ao dares um clique no botão direito do rato, uma cópia do rectângulo é criada deixando o original no sítio.
Selecciona o novo rectângulo, pressiona a tecla shift outra vez. Agora escolhe uma das alças da altura e arrasta-a até a status bar mostrar uma alteração entre 15 - 20%.
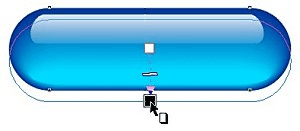
Enquanto pressionas a tecla Ctrl, arrasta o pequeno rectângulo até ao fundo do rectângulo original, verifica se deixas um pequeno espaço como mostrado na imagem abaixo.

O pequeno rectângulo é colocado estrategicamente no fundo do rectângulo original
Cria agora um novo rectângulo e arredonda os cantos da mesma forma usada no 1º.Este novo rectângulo deve ser comprido e fino

Um terceiro rectângulo é criado com os cantos arredondados
Arrasta a alça da altura do 3º rectângulo com a tecla Shift pressionada para cerca de 150%.

A altura do novo rectângulo é ajustada
Move agora o novo rectângulo para o topo do 1º. Deixa apenas uma pequena margem entre o rectângulo original e o novo rectângulo.Selecciona agora o novo rectângulo, (o que criaste a pouco) e e escolhe no menu em cima Effects > Add Perspective a ferramenta forma fica activa.
Pressionado ambas as teclas Shift e Ctrl agarra primeiro a alça do topo e depois a do fundo para aplicares um efeito de perspectiva ao rectângulo como mostra a imagem de baixo.

Ao arrastares as alças dás ao botão uma aparência 3d
Temos agora criados todos os rectângulos necessários. Compara o teu trabalho com a imagem abaixo.

As tuas formas devem estar parecidas com esta.
Precisamos agora de definir as cores que iremos usar no botão. Sente-te a vontade para escolheres o esquema de cores que mais te agrade. Nós iremos aplicar as cores características do iMac.
Selecciona o 1º rectângulo (aquele que criamos no inicio) e preenche-o com a cor Azul Marinha (HSB: 220, 100, 60). Retira-lhe o Outline.
Selecciona o 2º rectângulo (aquele que está no fundo do 1º) e preenche-o com a cor (HSB: 189, 100, 100). Retira-lhe também o Outline.
Selecciona por fim o 3º rectângulo e preenche-o de branco sem Outline
Cria agora um novo rectângulo e arredonda os cantos da mesma forma usada no 1º.Este novo rectângulo deve ser comprido e fino

Depois de preencheres todos os rectângulos o resultado deve ser este
Selecciona a ferramenta Interactive Blend

Clica a partir do centro do 2 rectângulo até ao centro do 1º rectângulo, criando uma mistura de cerca de 20 steps (passos).

A mistura de cor foi aplicada
Com o 3º rectângulo seleccionado escolhe a ferramenta Interactive Transparency
Com a tecla Ctrl, clica e arrasta a apartir do topo do 3º rectângulo até ao fim do mesmo de modo a criar um esbatimento.
A imagem depois de aplicarmos a transparência interactiva
Por fim para fazermos com que o nosso botão fique realmente brilhante e translúcido, deveremos aplicar uma sombra sobre o botão.
Selecciona o 1º rectângulo. Se a Status bar disser qualquer coisa como "Control Rectangle on Layer 1" seleccionas-te o correcto, se disser "Blend Group on Layer 1" seleccionas-te o errado.
Selecciona a ferramenta Interactive Drop Shadow
Com a tecla CTRL pressionada arrasta do centro do botão até ultrapassar ligeiramente o fim do botão.
clica e arrasta o drop shadow
Para finalizarmos o botão resta-nos inserir um texto.
Com a ferramenta Text escreve o teu texto. Nós usamos a palavra "designer" com a fonte TahomaEscolhe a ferramenta Interactive Drop Shadow outra vez e aplica uma pequena sombra ao texto de modo a realçar a palavra.
Com o texto lá dentro temos por fim o nosso botão criado

0 Responses "Botões Macintosh"
Postar um comentário