Obs.: Agradeço a Ramon Sousa do blog Castelo Web, pela indicação do site, valeu Ramon a galera daqui te agradece.
As boas novas do Flash.
Nascido há dez anos como um programa simples de criação de animações na
internet, o Flash evoluiu para uma plataforma de desenvolvimento de respeito.Na novíssima versão CS3, a primeira sob a direção da Adobe, o Flash ganhou novas ferramentas de desenho, componentes prontos mais fáceis de personalizar e recursos para auxiliar na produção de conteúdo para celulares e handhelds. Ganhou também mais integração com o Photoshop, melhorando a produtividade do usuário. Neste curso, vamos apresentar os principais recursos do Flash, destacando as novidades da versão CS3. Abordaremos desde a utilização e vídeo.
Confira aqui
Photoshop para toda Obra.
O que era bom ficou melhor. O Photoshop, ferramenta poderosa para o tratamento de imagens, traz, na versão CS3, novidades muito bem-vindas. Interface baseada em painéis e botões, recursos melhorados, novas ferramentas que favorecem a produtividade e um organizador de imagens mais sofisticado fazem parte do pacote.
O novo Photoshop é oferecido em duas versões: CS3 e CS3 Extended. A CS3 se
destina a fotógrafos, designers gráficos, web designers e profissionais de impressão.
Já a CS3 Extended acrescenta recursos para profissionais multimídia, médicos e
arquitetos. Entre eles destacamos a edição quadros de vídeo, de objeto 3D e a produção de animações. Neste Curso Info, vamos explorar os principais recursos do software, incluindo novidades da versão Extended.
Confira aqui
Meu primeiro tutorial Galera, desculpa a demora estava doente e sem net...
Espero que gostem..
Ps: Fonte, webtutoriais...

O efeito translúcido inspirado nos iMac que afectaram tudo desde computadores, telefones, monitores até canetas e ratos.
Com este tutorial vamos aprender as técnicas que permitem criar este brilhante efeito e aplicá-lo em interfaces comuns na Web, com o Corel Draw.Desta forma teremos vectores facilitando os redimensionamentos, a impressão e a utilização dos botões noutros programas como o Flash, o Director ou em apresentações Corel R.A.V.E.
Como bónus irás ter a possibilidade de praticar alguns efeitos do Corel, aplicar perspectivas e criar formas não muito fáceis de desenhar.

O teu rectângulo deve estar parecido com este.
Escolhe a ferramenta selecção (a primeira de todas as ferramentas). Pressiona a Tecla Shift e arrasta uma das alças da largura do rectângulo até a status bar (barra que está no fim do documento) mostrar cerca de 80 - 85 porcento. Mantêm pressionado o botão esquerdo do rato e dá um clique com botão direito. Liberta agora o botão esquerdo para finalizares a transformação.

Ao dares um clique no botão direito do rato, uma cópia do rectângulo é criada deixando o original no sítio.
Selecciona o novo rectângulo, pressiona a tecla shift outra vez. Agora escolhe uma das alças da altura e arrasta-a até a status bar mostrar uma alteração entre 15 - 20%.
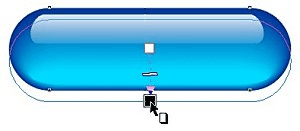
Enquanto pressionas a tecla Ctrl, arrasta o pequeno rectângulo até ao fundo do rectângulo original, verifica se deixas um pequeno espaço como mostrado na imagem abaixo.

O pequeno rectângulo é colocado estrategicamente no fundo do rectângulo original
Cria agora um novo rectângulo e arredonda os cantos da mesma forma usada no 1º.Este novo rectângulo deve ser comprido e fino

Um terceiro rectângulo é criado com os cantos arredondados
Arrasta a alça da altura do 3º rectângulo com a tecla Shift pressionada para cerca de 150%.

A altura do novo rectângulo é ajustada
Move agora o novo rectângulo para o topo do 1º. Deixa apenas uma pequena margem entre o rectângulo original e o novo rectângulo.Selecciona agora o novo rectângulo, (o que criaste a pouco) e e escolhe no menu em cima Effects > Add Perspective a ferramenta forma fica activa.
Pressionado ambas as teclas Shift e Ctrl agarra primeiro a alça do topo e depois a do fundo para aplicares um efeito de perspectiva ao rectângulo como mostra a imagem de baixo.

Ao arrastares as alças dás ao botão uma aparência 3d
Temos agora criados todos os rectângulos necessários. Compara o teu trabalho com a imagem abaixo.

As tuas formas devem estar parecidas com esta.
Precisamos agora de definir as cores que iremos usar no botão. Sente-te a vontade para escolheres o esquema de cores que mais te agrade. Nós iremos aplicar as cores características do iMac.
Selecciona o 1º rectângulo (aquele que criamos no inicio) e preenche-o com a cor Azul Marinha (HSB: 220, 100, 60). Retira-lhe o Outline.
Selecciona o 2º rectângulo (aquele que está no fundo do 1º) e preenche-o com a cor (HSB: 189, 100, 100). Retira-lhe também o Outline.
Selecciona por fim o 3º rectângulo e preenche-o de branco sem Outline
Cria agora um novo rectângulo e arredonda os cantos da mesma forma usada no 1º.Este novo rectângulo deve ser comprido e fino

Depois de preencheres todos os rectângulos o resultado deve ser este
Selecciona a ferramenta Interactive Blend

Clica a partir do centro do 2 rectângulo até ao centro do 1º rectângulo, criando uma mistura de cerca de 20 steps (passos).

A mistura de cor foi aplicada
Com o 3º rectângulo seleccionado escolhe a ferramenta Interactive Transparency
Com a tecla Ctrl, clica e arrasta a apartir do topo do 3º rectângulo até ao fim do mesmo de modo a criar um esbatimento.
A imagem depois de aplicarmos a transparência interactiva
Por fim para fazermos com que o nosso botão fique realmente brilhante e translúcido, deveremos aplicar uma sombra sobre o botão.
Selecciona o 1º rectângulo. Se a Status bar disser qualquer coisa como "Control Rectangle on Layer 1" seleccionas-te o correcto, se disser "Blend Group on Layer 1" seleccionas-te o errado.
Selecciona a ferramenta Interactive Drop Shadow
Com a tecla CTRL pressionada arrasta do centro do botão até ultrapassar ligeiramente o fim do botão.
clica e arrasta o drop shadow
Para finalizarmos o botão resta-nos inserir um texto.
Com a ferramenta Text escreve o teu texto. Nós usamos a palavra "designer" com a fonte TahomaEscolhe a ferramenta Interactive Drop Shadow outra vez e aplica uma pequena sombra ao texto de modo a realçar a palavra.
Com o texto lá dentro temos por fim o nosso botão criado
|
 |
 |
| ||||||||||||||||||||||
 | ||||||||||||||||||||||
 | ||||||||||||||||||||||
 | ||||||||||||||||||||||
|
Vetor
As imagens vetoriais são objetos gráficos desenhados, que independente de resolução ou seja você pode aumenta um formiga até o tamanho de um elefante, mantendo o mesmo nível de detalhamento visual, clareza e bordas regulares na impressão.
Bitmap
São formadas em mapas de bits, elas são criadas ou armazenadas como equações matemáticas puras, ao serem criadas, exigem que o usuário especifique resoluções e dimensões da imagem no momento em que são criadas.
Resolução: É a qualidade da imagem.
Vantagens e Desvantagens:
"Com uma descrição
Uma imagem descrita na forma vetorial precisará de uma técnica de "RENDERIZAÇÃO", de uma conversão dos elementos básicos (pontos, círculos , ...) na forma de uma imagem, porque a maior parte das placas de vídeo modernas possibilitam apenas o trabalho com memórias de vídeo organizadas sob forma bitmap. Por outro lado, uma imagem vetorizada não perderá em definição (resolução) ao ser reduzida ou ampliada, pois cada elemento pode ser recalculado em função da nova resolução. Estas imagens são bastante utilizadas pois permitem se adaptar função da qualidade de impressão que temos disponível. Podemos trabalhar com uma imagem na tela do computador (96dpi) e enviar para impressora objetos com maiores resolução (ex.600dpi). Outra grande vantagem de imagens vetoriais e poder selecionar facilmente diferentes objetos no seu interior e conseqüentemente isolá-los para trabalhar."(Fonte: http://www.cbpf.br/~mpa/bitxvet.htm)
Pixels: São pontos luminosos coloridos ou não formando a imagem.

Adobe Photoshop é um software caracterizado como editor de imagens bidimensionais do tipo raster (possuindo ainda algumas capacidades de edição típicas dos editores vectoriais) desenvolvido pela Adobe Systems. É considerado o líder no mercado dos editores de imagem profissionais, assim como o programa de facto para edição profissional de imagens digitais e trabalhos de pré-impressão.
Sua mais recente versão é apelidada como Adobe Photoshop CS4 (sigla cujo significado é Creative Suite 4, correspondente à décima primeira edição desde seu lançamento), disponível para os sistemas operativos Microsoft Windows e Mac OS X. Pode ser rodado também no Linux, através da camada de compatibilidade Wine. Algumas versões anteriores foram lançadas também para IRIX, mas o suporte a esta versão foi descontinuado após a versão 3.0.
Utilizado na edição de imagens.
Fonte: http://pt.wikipedia.org/wiki/PhotoShop
O que é Dreamweaver ?
O Adobe Dreamweaver, antigo Macromedia Dreamweaver é um software de desenvolvimento voltado para a web criada pela Macromedia (adquirida pela Adobe Systems), e que está atualmente na versão CS4. Suas versões iniciais serviam como um simples editor HTML WYSIWYG ("What You See Is What You Get", ou "O que você vê é o que você tem"), porém as suas versões posteriores incorporaram um notável suporte para várias tecnologias web, tais como XHTML, CSS, JavaScript, Ajax, PHP, ASP, ASP.NET, JSP, ColdFusion e outras linguagens Server-side.
Utilizado na criação de Sites.
Fonte: http://pt.wikipedia.org/wiki/Dreamweaver
O que é Adobe Flash ?
Adobe Flash (antes: Macromedia Flash), ou simplesmente Flash, é um software primariamente de gráfico vetorial - apesar de suportar imagens bitmap e vídeos - utilizado geralmente para a criação de animações interativas que funcionam embutidas num navegador web. O produto era desenvolvido e comercializado pela Macromedia, empresa especializada em desenvolver programas que auxiliam o processo de criação de páginas web.
Utilizado para fazer animações.
Fonte: http://pt.wikipedia.org/wiki/Adobe_Flash
O que é Corel Draw ?
O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, imagens de objectos para aplicação nas páginas de Internet (botões, ícones, animações gráficas, etc) confecção de cartazes, etc.
Fonte: http://pt.wikipedia.org/wiki/Corel_draw




